
33 Bootstrap 4 Carousel Examples To Give A Better End User Experience
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

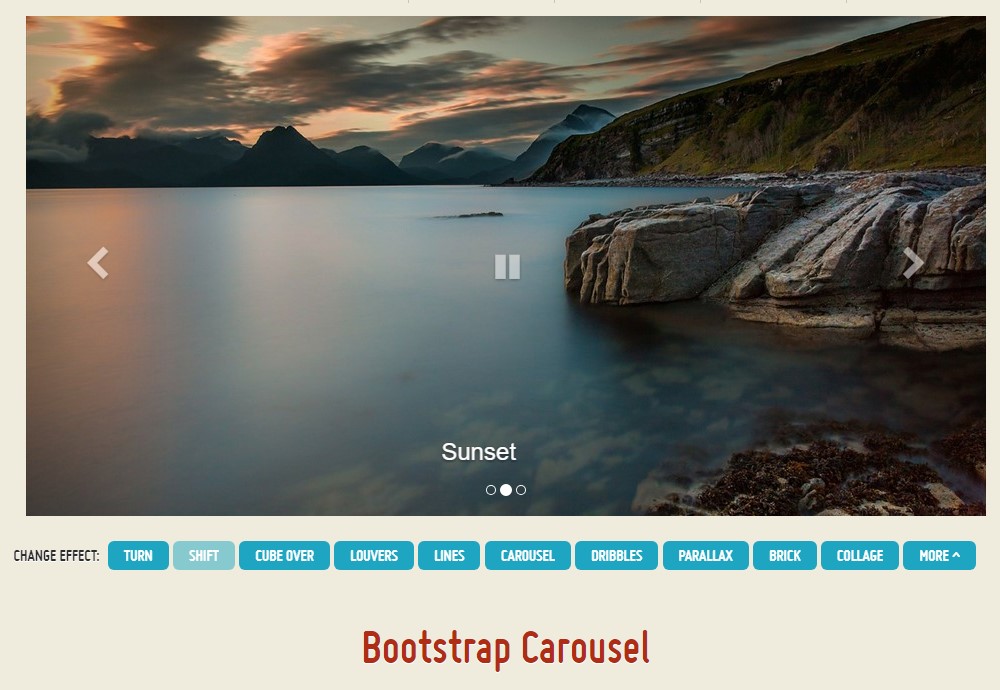
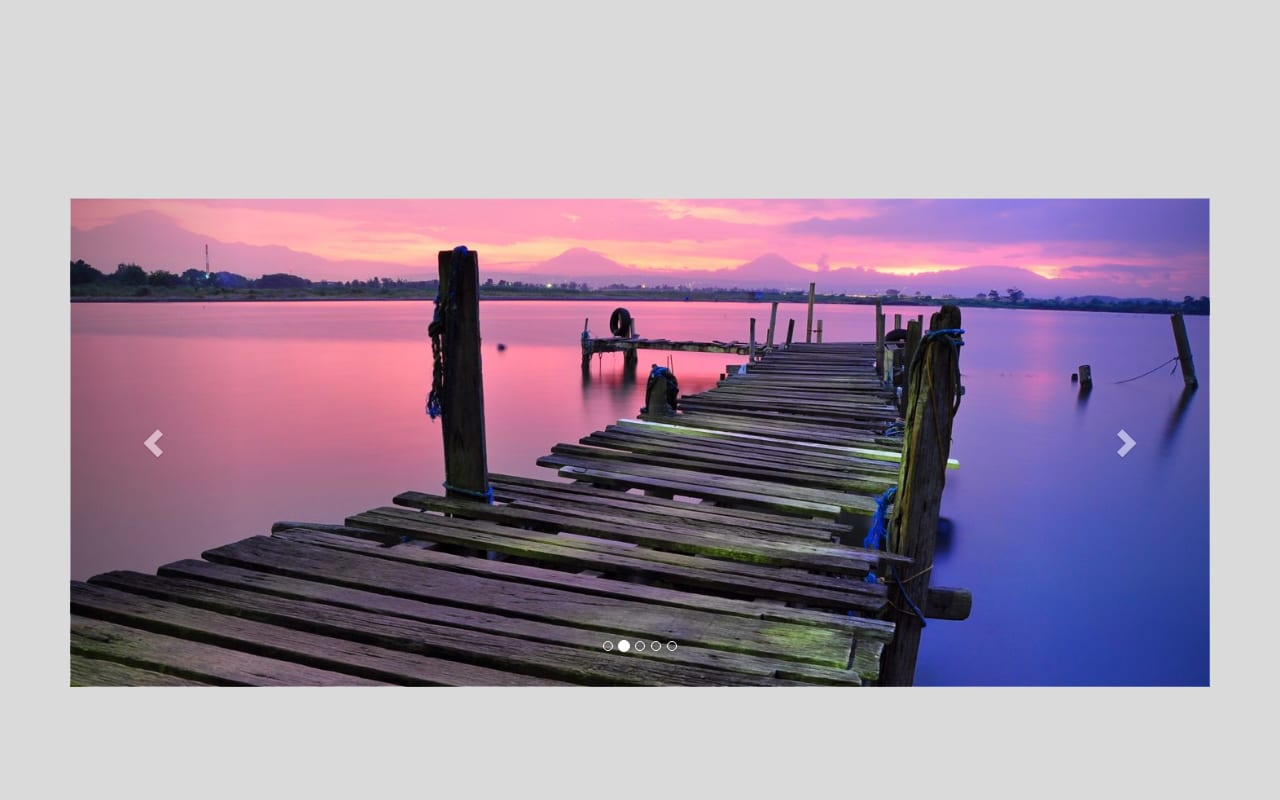
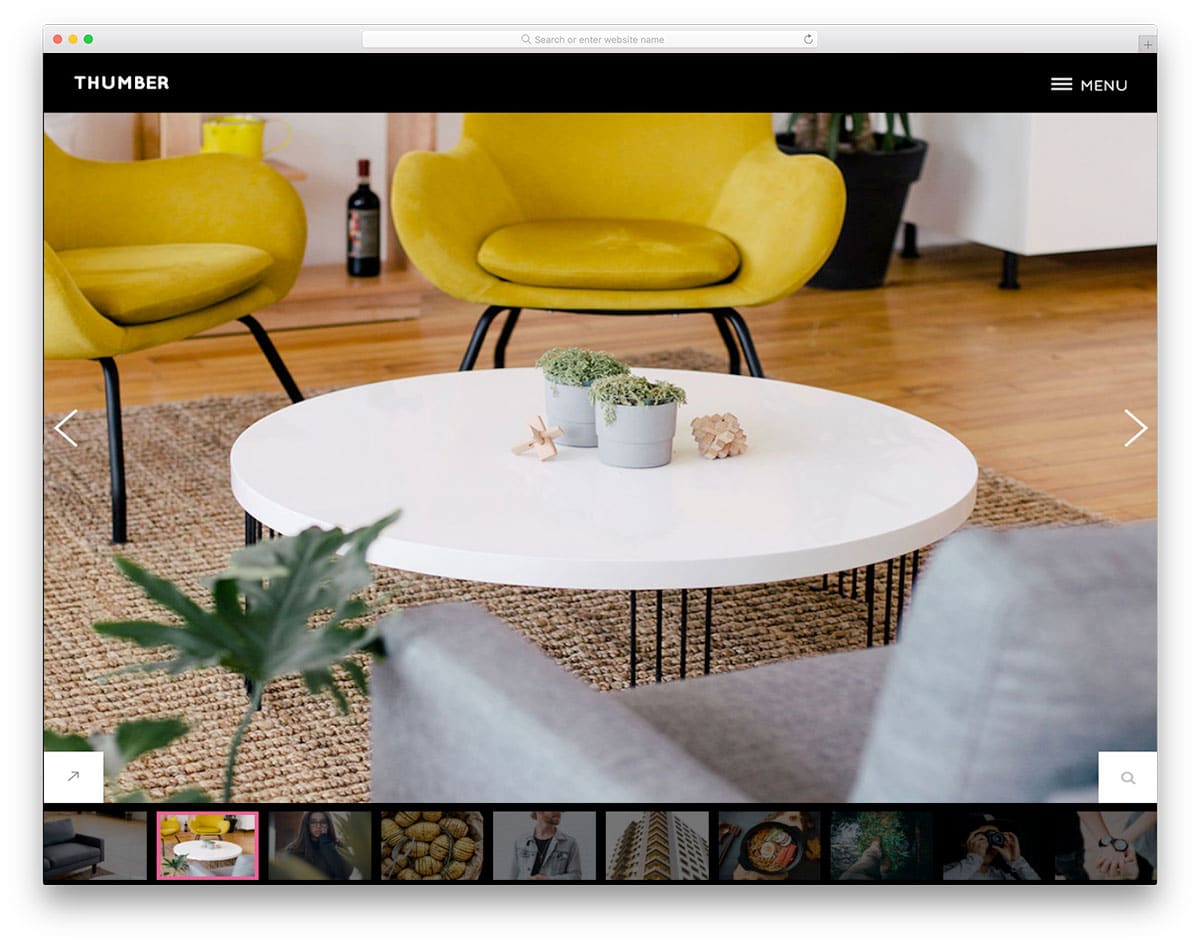
Bootstrap 4 carousel slider with thumbnails Example
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

37 Bootstrap 4 Carousel Examples To Give A Better End User Experience
Carousel docs mention that swipe is supported. The carousel also offers support for touchscreen devices in the form of swiping. To enable swiping, load the ngTouch module as a dependency. Plunker: https://plnkr.co/edit/odlDYR?p=preview (For ease of swiping, plunker can be opened on mobile with QR code.)

Bootstrap 4 Responsive Width Slider Carousel with Bootstrap 4 YouTube
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

Bootstrap 4 default carousel with swipe and touch gestures — CodeHim
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
With bootstrap 4.2 its now very easy, you just need to pass the touch option in the carousel div as data-touch="true", as it accepts Boolean value only. As in your case update bootstrap to 4.2 and paste(Or download source files) the following in exact order :

Swipeable Bootstrap 4 Carousel With TouchSwipe Example
Bootstrap Carousel Guide: Examples and Tutorials. Bootstrap Nataly Birch • October 24, 2019 • 6 minutes READ Bootstrap carousel is a generic unit of the framework that it is a standard component for cycling through elements. However, it can do much more than that and is undoubtedly one of the most sought-after details in interfaces these days.

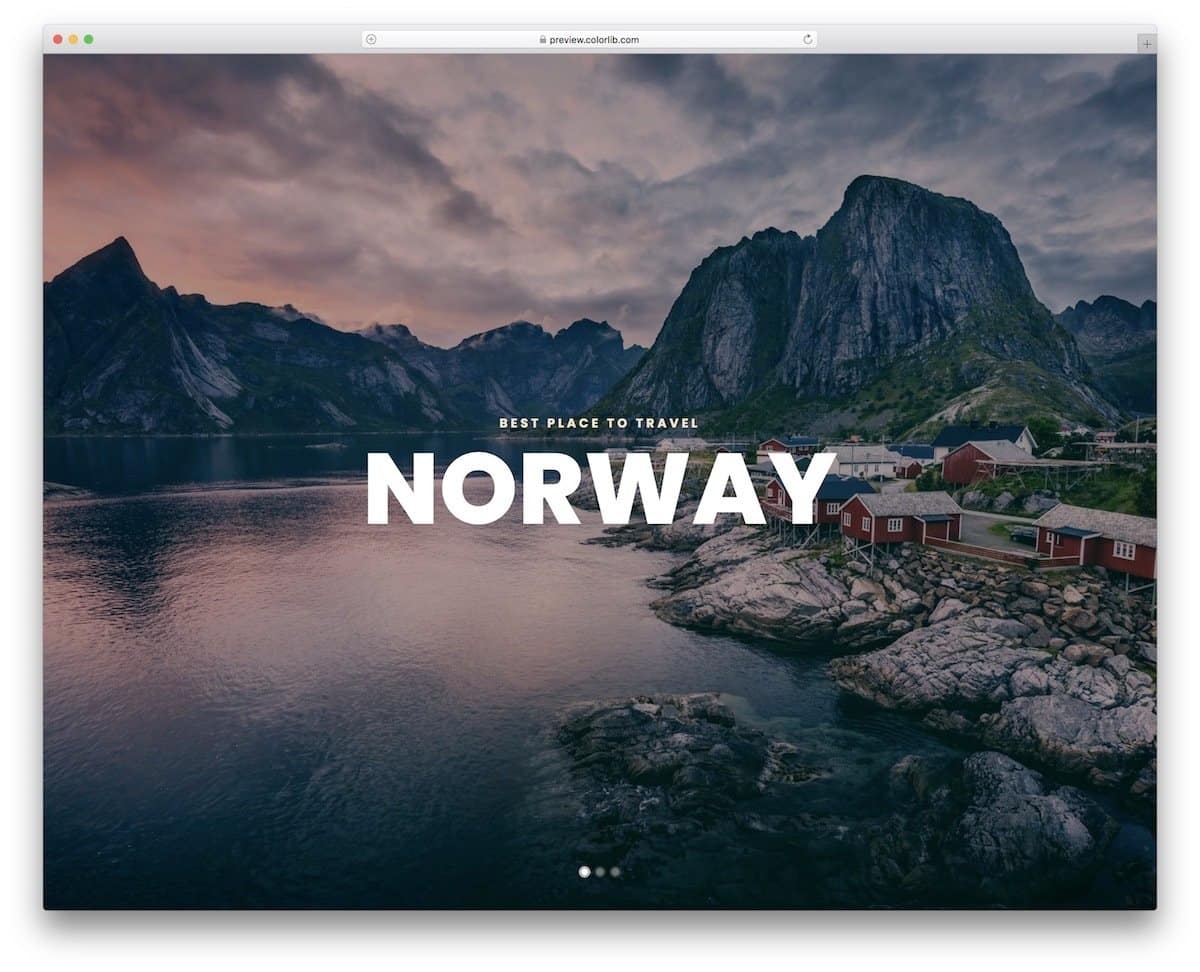
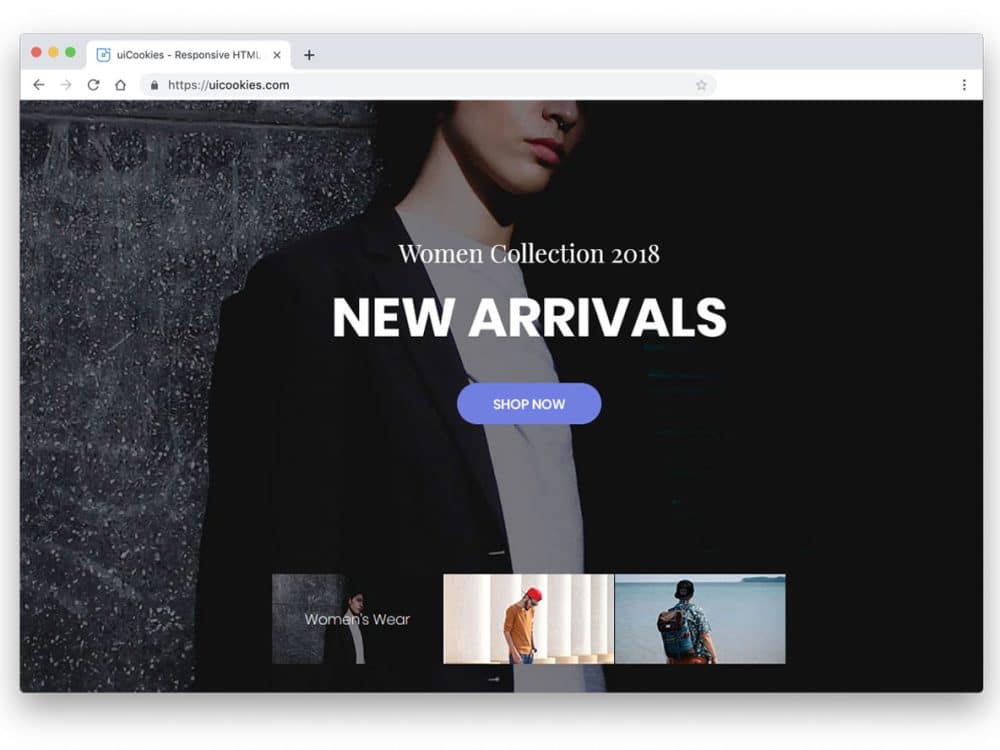
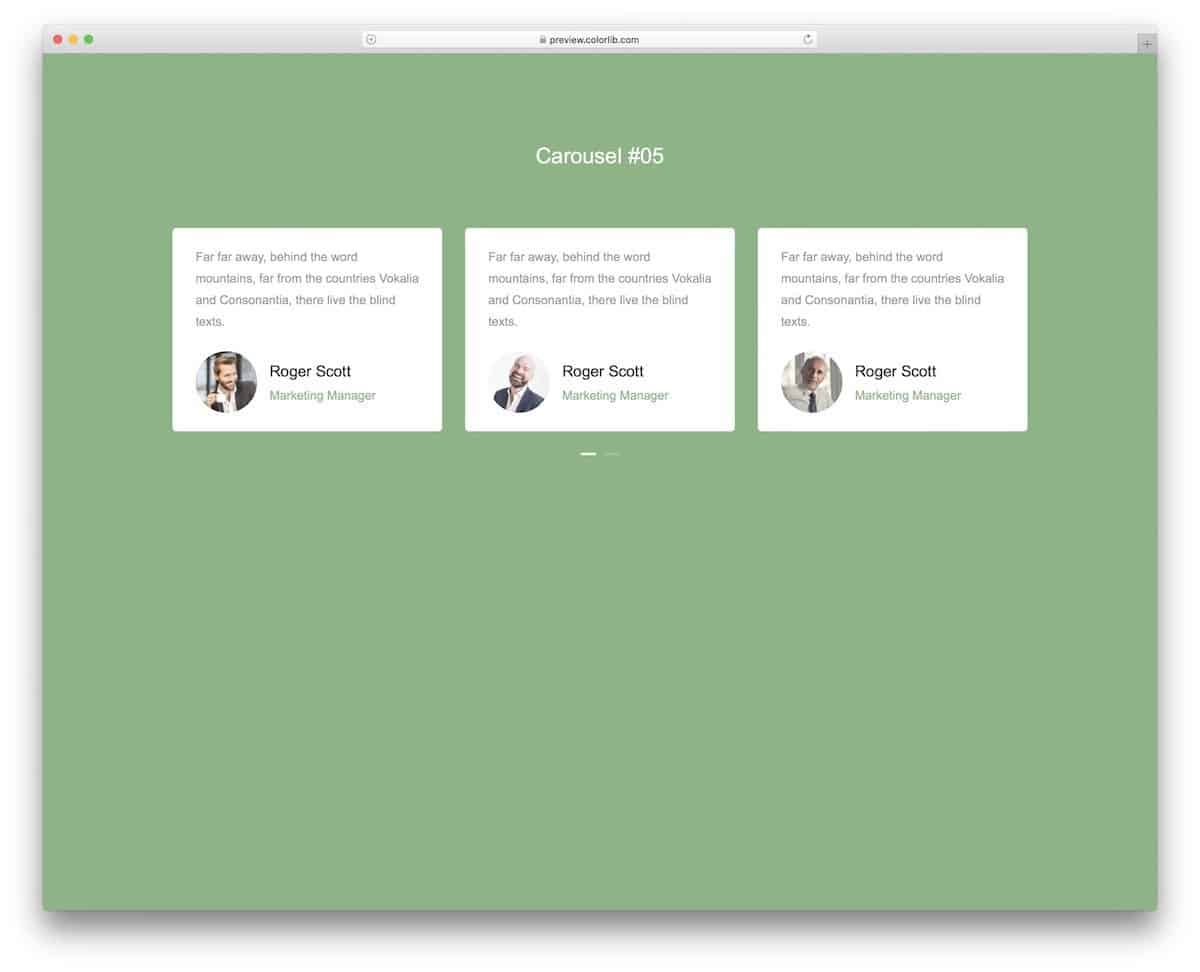
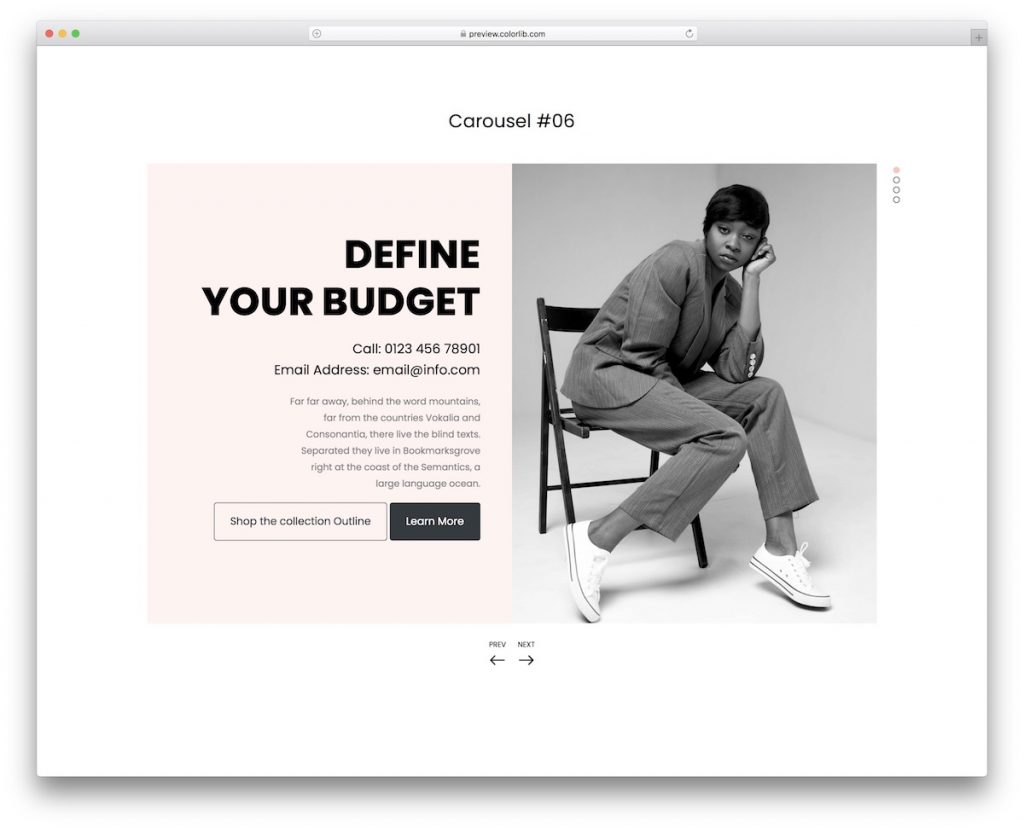
20 Stunning Free Bootstrap 4 Carousel Examples 2019 Colorlib
Bootstrap 4 default carousel with swipe and touch gestures June 17, 2023 by Asif Mughal Share This: Read More Demo Download (File not found!) Bootstrap 4 default carousel with swipe and touch gestures. The plugin add the swipes gesture to command the Bootstrap built in carousel on mobile and touch devices. Plugin Preview Share this:

30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
Bootstrap default carousel with swipe and touch gestures. How to add the swipes gesture to comand the Bootstrap carousel on mobile devices.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be.

Bootstrap Carousel Example
Taking a quick look at the code above, we're attaching the jQuery mobile swipe right/left events to the carousel next and previous options. If you're using another slider, simply hook to their next/previous handlers. I've placed a demo online here for review. Happy Coding. A quick and easy way to add swipe support to Bootstrap's Carousel.

How to create Testimonial Carousel using Bootstrap 4 YouTube
Swipe Carousel is a jQuery plugin to create mobile-friendly Bootstrap carousels by adding smart touch support to the native Bootstrap 4 or Bootstrap 3 carousel component. With this plugin, the users are able to navigation between carousel slides by swiping on mobile devices. How to use it: 1.

20 Stunning Free Bootstrap 4 Carousel Examples 2021 Colorlib
Bootstrap carousel with swipe HTML HTML xxxxxxxxxx 38 1